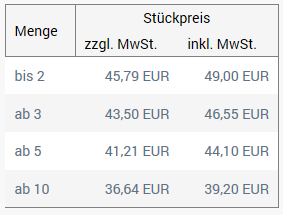
Hat man beim IE Tabellen bzw. td's mit Border versehen kann die Darstellung so aussehen:

Das liegt am border-collapse: collapse;
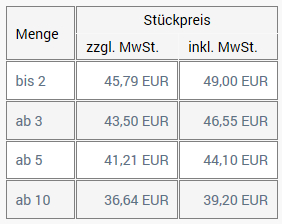
Ändert man jedoch den auf separate, sieht die Tabelle dann so aus:

Der Abstand zwischen den Zellen kommt nun von einem border-spacing. Hier mit dem Wert 1px.
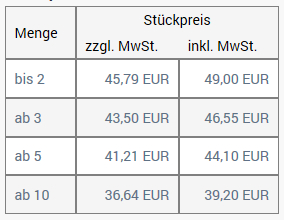
Ändert man den auf 0, sieht die Tabelle dann so aus:

Hier ein Workaround wie die Border in allen Browsern richtig dargestellt werden:
table {
border-collapse: separate;
border: solid 1px #000;
border-width: 0 1px 1px 0;
border-spacing: 0;
}
th, td {
border: solid 1px #000;
border-width: 1px 0 0 1px;
}
