css / less
- Details
Ist auf einer Seite eine Sprungmarke gesetzt, "springt" man auch sehr plötzlich zu dem Sprungziel. Bisher habe ich das immer mit jQuery gelöst. Link dazu folgt.
Will man aber keine ausgefallenen Effekte, geht das auch mit CSS. Hier für die gesammte Seite:
Tipp jetzt auf unserem Relaunch http://tipps.4uweb.de
- Details
Will man transparente oder halbtransparente Hintergrundbilder funktioniert das in der Regel nur, wenn man das Bild entsprechend mit einem Bildeditor halb/transparent speichert.
Tipp jetzt auf unserem Relaunch http://tipps.4uweb.de
- Details
Wird im Editor der Entwicklungsumgebung nach einem inline-block Element mit einer neue Zeile begonnen. Wird derBrowser hier ein Leerzeichen interpretieren. Je nach Schriftgröße ist dann eine ensprechnd große Lücke zu dem nächsten inline-block Element.
z.B. so:
<div class="inline-block">some Content...</div> <div class="inline-block">some Content...</div> <div class="inline-block">some Content...</div> <div class="inline-block">some Content...</div>
Ein einfacher Fix wäre es alles in eine Zeile zu schreiben:
<div class="inline-block">some Content...</div><div class="inline-block">some Content...</div><div class="inline-block">some Content...</div><div class="inline-block">some Content...</div>
Oder einen Kommentar so dazwischenh zu schieben:
<div class="inline-block">some Content...</div><!-- --><div class="inline-block">some Content...</div><!-- --><div class="inline-block">some Content...</div><!-- --><div class="inline-block">some Content...</div><!-- -->
oder IMO am einfachsten dem Elternelment font-size: 0; zu verpassen.
Danke an [TG]
- Details
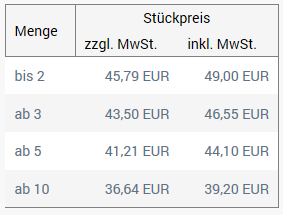
Hat man beim IE Tabellen bzw. td's mit Border versehen kann die Darstellung so aussehen:

Das liegt am border-collapse: collapse;
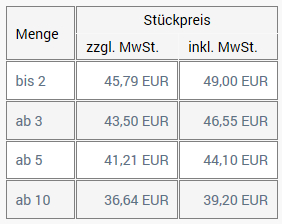
Ändert man jedoch den auf separate, sieht die Tabelle dann so aus:

Der Abstand zwischen den Zellen kommt nun von einem border-spacing. Hier mit dem Wert 1px.
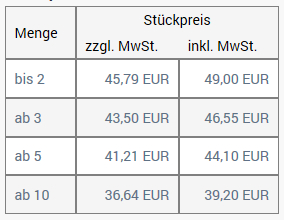
Ändert man den auf 0, sieht die Tabelle dann so aus:

Hier ein Workaround wie die Border in allen Browsern richtig dargestellt werden:
